In today’s digital age, where smartphones and tablets have become an integral part of our lives, having a mobile-friendly web design has become a necessity for businesses. With more and more people accessing the internet through their mobile devices, it is crucial to ensure that your website is optimized for these smaller screens. In this article, we will explore the importance of mobile-friendly design, and the benefits it brings, and provide you with practical tips and resources to create a mobile-friendly website.
Why is mobile-friendly design important?
Mobile-friendly design is essential because it provides a seamless user experience across different devices. When a website is not optimized for mobile, users often have to pinch, zoom, and scroll excessively to view its content. This can be frustrating and lead to a high bounce rate, causing potential customers to leave your site and seek out your competitors instead.

Disclaimer: Heads up, we make money if you purchase through our affiliate links.
Moreover, search engines like Google prioritize mobile-friendly websites in their search results. This means that if your website is not mobile-friendly, it may not rank as high in search engine results pages, making it harder for users to find you. With the majority of internet searches now conducted on mobile devices, neglecting mobile optimization can severely impact your online visibility.
Benefits of mobile-friendly web designs
Investing in a mobile-friendly web design brings numerous benefits to your business. Firstly, it enhances user experience, making it easier for visitors to navigate your website, find the information they need, and complete desired actions such as making a purchase or filling out a contact form. A positive user experience can lead to higher conversion rates and customer satisfaction.

Secondly, a mobile-friendly website increases your reach. As mentioned earlier, more and more people are using mobile devices to access the internet. By catering to this audience, you expand your potential customer base and increase your chances of attracting new leads. Additionally, a mobile-friendly design can also improve your website’s accessibility for individuals with disabilities, ensuring that everyone can engage with your content.
Take your designs to the next level with Envato Elements (Editing templates)
Mobile usage statistics
To understand the significance of mobile-friendly design, let’s take a look at some mobile usage statistics. According to a report by Statista, the number of mobile phone users worldwide is projected to reach 7.1 billion by 2021. Furthermore, a study conducted by eMarketer revealed that mobile devices accounted for approximately 54% of all website traffic in 2020. These numbers indicate the growing importance of mobile optimization and highlight the need to prioritize it in your web design strategy.
Learn how Responsive Web Design can enhance user experience and boost conversions.
Understanding responsive web design
One of the key elements of mobile-friendly web design is responsiveness. Responsive web design ensures that your website adapts to different screen sizes and resolutions, providing an optimal viewing experience across all devices. This approach uses flexible layouts, proportion-based grids, and media queries to automatically adjust the design elements based on the user’s device.

By implementing responsive design, you eliminate the need to create separate websites or apps for different devices, saving time and resources. Additionally, responsive web design future-proofs your website as it can adapt to new devices and screen sizes that may emerge in the future.
Take your designs to the next level with Envato Elements (Editing templates)
Key elements of a mobile-friendly website
To create a successful mobile-friendly website, certain key elements must be considered. Firstly, prioritize simplicity and minimalism in your design. Mobile screens have limited space, so it is crucial to declutter your layout and focus on the most important elements. Use clear and concise headlines, minimal text, and eye-catching visuals to convey your message effectively.

Secondly, ensure that your website loads quickly on mobile devices. Slow loading times can lead to high bounce rates and frustrated users. Optimize your images, minify your code, and leverage caching techniques to improve your website’s performance. Tools like Google PageSpeed Insights can help you identify areas for improvement and provide suggestions for speeding up your site.
Discover the secrets to mobile-first design and skyrocket your website’s performance today.
Lastly, mobile-friendly websites should have easy-to-use navigation. Implement a clear and intuitive menu structure, use hamburger menus for compactness, and provide prominent search functionality. Users should be able to find what they are looking for quickly and effortlessly.
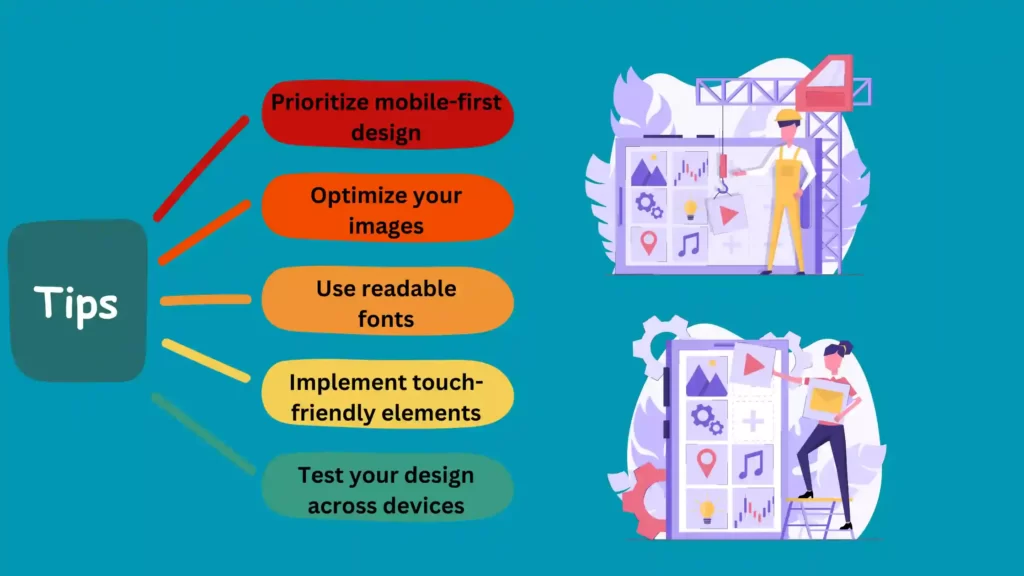
Tips for creating a mobile-friendly design
When designing a mobile-friendly website, keep the following tips in mind:
- Prioritize mobile-first design: Start by designing for mobile devices and then adapt the design for larger screens. This approach ensures that your website’s core functionality and content are optimized for mobile users.
- Optimize your images: Compress and resize images to reduce their file size without compromising quality. Large images can significantly slow down your website’s loading time.
- Use readable fonts: Choose fonts that are easy to read on smaller screens. Avoid using small font sizes or fancy typography that may be difficult to decipher.

- Implement touch-friendly elements: Design buttons and links that are easy to tap with a finger. Make sure there is enough spacing between elements to prevent accidental clicks.
- Test your design across devices: Use device emulators or real devices to test your website’s responsiveness and functionality on different screen sizes and operating systems.
Testing and optimizing your mobile design
Once you have created a mobile-friendly design, it is crucial to test and optimize it for optimal performance. Conduct user testing sessions with individuals who represent your target audience. Gather feedback on usability, navigation, and overall user experience. This feedback will help you identify areas for improvement and make necessary adjustments to enhance your website’s mobile-friendliness.

Furthermore, regularly monitor your website analytics to gain insights into user behavior on mobile devices. Identify pages with high bounce rates or low conversion rates and investigate the possible reasons behind these metrics. Use tools like Google Analytics to track user interactions, session durations, and conversion funnels. This data will guide you in refining your mobile design and maximizing its effectiveness.
Tools and resources for mobile-friendly web design
Various tools and resources can help make the creation of a mobile-friendly web design easier. Here are some recommended options:
- Google Mobile-Friendly Test: This tool analyzes your website and provides feedback on its mobile-friendliness. It highlights any issues that need to be addressed and offers suggestions for improvement.
- Responsive Design Checker: This online tool allows you to view your website on different devices and screen sizes. It helps you visualize how your design adapts and identifies any layout or content issues.

- Mobile-Friendly Website Checklist: This comprehensive checklist provides a step-by-step guide for creating a mobile-friendly website. It covers all essential elements and best practices to ensure your design is fully optimized.
- Mobile Design Inspiration Websites: Explore platforms like Dribbble and Behance to discover innovative and visually appealing mobile design ideas. These websites can inspire and help you stay up-to-date with the latest design trends.
Mobile SEO best practices
In addition to creating a mobile-friendly design, optimizing your website for search engines is equally important. Here are some mobile SEO best practices to follow:
- Use responsive design: As discussed earlier, responsive web design is preferred by search engines. It eliminates the need for separate mobile and desktop versions of your website, making it easier for search engines to crawl and index your content.
- Optimize your page speed: Mobile users expect fast-loading websites. Use tools like Google PageSpeed Insights to identify and fix any performance issues that may be slowing down your site.

- Implement structured data markup: Structured data helps search engines understand the content and context of your website. Use schema markup to provide additional information about your products, services, and organization.
- Optimize for local search: If you have a physical location, ensure that your website is optimized for local search. Include your address, contact information, and location-specific keywords in your website’s metadata.
Conclusion
In conclusion, creating a mobile-friendly web design is no longer an option but a necessity in today’s digital landscape. The benefits of mobile optimization, including enhanced user experience, increased reach, and improved search engine visibility, make it a crucial aspect of any web design strategy. By understanding the key elements, following best practices, and utilizing the tools and resources available, you can create a mobile-friendly website that engages users and drives results. So, don’t delay any further – start optimizing your website for mobile devices and reap the rewards it brings.
If you need assistance in creating a mobile-friendly web design for your business, our team of experts is here to help. Contact us today to discuss your requirements and take the first step toward a successful mobile optimization strategy.
The articles you write help me a lot and I like the topic
How can I find out more about it?
James Jernigan is a trailblazer in the field of AI, and his YouTube channel is the hub for the latest AI insights. Each video is a revelation, shedding light on the most recent AI secrets and discoveries. If you’re passionate about AI or simply curious, his channel is a must-follow.
I have realized that car insurance corporations know the automobiles which are susceptible to accidents as well as other risks. In addition they know what form of cars are susceptible to higher risk and also the higher risk they’ve already the higher the premium charge. Understanding the very simple basics involving car insurance just might help you choose the right types of insurance policy that should take care of your wants in case you happen to be involved in any accident. Thank you for sharing the particular ideas for your blog.
thank you
After research just a few of the weblog posts on your web site now, and I actually like your method of blogging. I bookmarked it to my bookmark website listing and will likely be checking again soon. Pls try my website as effectively and let me know what you think.
After examine a number of of the blog posts in your web site now, and I truly like your manner of blogging. I bookmarked it to my bookmark web site checklist and can be checking again soon. Pls check out my web site as effectively and let me know what you think.
Thanks for the new stuff you have exposed in your short article. One thing I would like to touch upon is that FSBO connections are built as time passes. By bringing out yourself to the owners the first weekend their FSBO is definitely announced, ahead of masses start calling on Mon, you make a good association. By giving them equipment, educational products, free reviews, and forms, you become a great ally. If you take a personal desire for them and their scenario, you produce a solid connection that, on many occasions, pays off once the owners opt with a real estate agent they know in addition to trust — preferably you actually.
Hey! I just would like to give an enormous thumbs up for the great data you will have right here on this post. I can be coming back to your blog for extra soon.
Very good blog! Do you have any helpful hints for aspiring writers? I’m hoping to start my own website soon but I’m a little lost on everything. Would you suggest starting with a free platform like WordPress or go for a paid option? There are so many choices out there that I’m completely overwhelmed .. Any suggestions? Cheers!
Contact me
I’m truly impressed by the keen analysis and stellar writing style. Your expertise shines through in every sentence. It’s obvious that you put a lot of effort into delving into your topics, and this effort pays off. We appreciate your efforts in sharing such valuable insights. Keep up the great work! https://www.elevenviral.com
I am genuinely amazed by the keen analysis and stellar ability to convey information. The knowledge you share is evident in every sentence. It’s obvious that you put a lot of effort into researching your topics, and this effort is well-appreciated. We appreciate your efforts in sharing such detailed information. Continue the excellent job! https://www.elevenviral.com
I am genuinely amazed by the profound understanding and stellar writing style. Your depth of knowledge is evident in every sentence. It’s clear that you spend considerable time into researching your topics, and this effort is well-appreciated. Thanks for providing such valuable insights. Keep on enlightening us! https://www.elevenviral.com
I am genuinely amazed by your keen analysis and excellent writing style. The knowledge you share clearly stands out in each paragraph. It’s evident that you spend considerable time into understanding your topics, and that effort does not go unnoticed. We appreciate your efforts in sharing such valuable insights. Keep on enlightening us! http://www.RochelleMaize.com
I’m thoroughly captivated with your profound understanding and excellent way of expressing complex ideas. Your expertise clearly stands out in each paragraph. It’s clear that you spend considerable time into understanding your topics, and that effort is well-appreciated. We appreciate your efforts in sharing such valuable insights. Continue the excellent job! https://rochellemaize.com