In the dynamic world of web page design, creating websites that are not only visually appealing but also user-friendly and accessible is critical. With the advent of AI and advanced design tools, web designers are now equipped to enhance site performance, spark creativity, and make more informed decisions, moving web design into a new era.

As 2024 approaches, understanding and implementing the latest web design trends is indispensable for staying ahead. This article delves into 10 game-changing web page design trends essential for enhancing user experience and optimizing mobile devices. By embracing these innovations, you can ensure your web presence is both contemporary and effective, However, you must first understand User-Centric Design and explore the Key Principles of Effective Web Design, but don’t worry, I will help you become the best web designer possible by answering all your questions. Let’s learn everything about Web Page Design.
Disclaimer: Heads up, we make money if you purchase through our affiliate links.
Table of Contents
Understanding User-Centric Design
Understanding User-Centric Design is pivotal in web page design, focusing on creating personalized experiences that cater to the specific needs and preferences of users. Several key elements characterize this approach:
- Personalization and AI: Leveraging AI-powered platforms to offer simplified navigation and personalized experiences ensures each interaction is thoughtfully designed with the user’s convenience.
- Design Principles:
- Minimalism and Clarity: Emphasizing clear designs with tidy layouts, focusing on essential information, and effectively utilizing space.
- Inclusivity and Accessibility: Ensuring websites are accessible to everyone, with standout colors, easy navigation, descriptive text for images, and compatibility with assistive tools.

- User-Centered Design Process:
- Research and Understanding: Starting with comprehensive user research to grasp the user’s needs, goals, and behaviors.
- Iterative Design and Feedback: Involving users in the design process, prioritizing their needs, and iterating based on feedback ensures the final product is intuitive, easy to use, and delivers a satisfying user experience.
By focusing on these aspects, web page design not only becomes more user-friendly but also enhances user satisfaction, which can significantly impact conversion rates and overall business success, If you want to learn more about User-Centered Design, I wrote an article that explains everything. I’m sure it can help you understand everything you need to know Putting Users First: The Ultimate Guide to User-Centered Design.
Key Principles of Effective Web Design
In the realm of effective web page design, several key principles have emerged as game-changers for creating engaging and user-friendly websites in 2024. Here’s a breakdown of these principles:
- Adaptive Interfaces:
- Dark Mode and Light Mode Interfaces allow users the flexibility to switch between themes, accommodating personal preferences while reducing eye strain and conserving battery power on devices.
- Trend Incorporation:
- Emerging trends such as 3D Immersion and Futuristic Minimalism play pivotal roles in user engagement and simplifying the web interface, ensuring it remains uncluttered. These trends prioritize user experience by creating memorable virtual worlds and focusing on the essentials of web design.

- Design and Usability:
- Principles like Simplicity and Clarity and Minimize User Requirements emphasize the importance of creating web pages that are intuitive and self-explanatory. Striving for a design that reduces cognitive load through the use of white space and visible language, and testing early and often, ensures that the website meets user needs and preferences effectively.
These principles, when applied thoughtfully, can significantly enhance the usability and aesthetic appeal of web pages, making them more engaging for users and potentially increasing conversion rates, if you are already a web designer you should read this guide can help you improve your skills in web design The World of Web Design: A How-to Full Guide for Beginners in 2024
Incorporating Visual Elements and Aesthetics
Incorporating visual elements and aesthetics into web page design not only enhances the visual appeal but also significantly improves user engagement and experience. Here are some key trends to consider:
Nostalgia-Inspired Graphics and Color Schemes: Incorporating elements such as static noise, neon colors, and matrix-style text can evoke a sense of nostalgia, making your website stand out and resonate emotionally with visitors.
Dynamic Typography and Interactive Storytelling: Utilizing kinetic or dynamic typography adds an element of motion to your text, capturing immediate attention. This, combined with interactive storytelling where elements guide visitors through your content, creates a unique browsing experience that can improve engagement without compromising website speed.

Innovative Visual Techniques:
Gradient Utilization: Applying vibrant gradients as accents or for highlighting CTAs and using them in backgrounds enhances the depth and dimension of your design.
Glassmorphism for Hero Sections: This technique offers a sleek, modern look with a glass-like transparency that simplifies the design process and is versatile across industries.
Micro-Animations and Motion Effects: Adding subtle animations or motion effects, such as scroll-driven animations or hover effects, can bring your web design to life. These enhancements mustn’t impact the site’s speed or its display on mobile devices.
These trends, when strategically implemented, can set your website apart, making it not only visually appealing but also functionally superior and memorable for your users.
Tips to Improve Your Web Page Design
Improving your webpage design can significantly enhance user experience and engagement. Here are some tips:
1. Simplicity is key – A clean, uncluttered design helps users focus on what’s important and don’t use a lot of colors to do this read this How to Select the Right Color Scheme for Your Website
2. Responsive design – Ensure your website looks good on all devices, from desktops to smartphones.
3. Fast loading times – Optimizing images using images with the format WebP can improve load time and scripts, as users often abandon slow-loading sites.

4. Easy navigation – A well-structured layout with clear, easy-to-find information keeps users on your site longer.
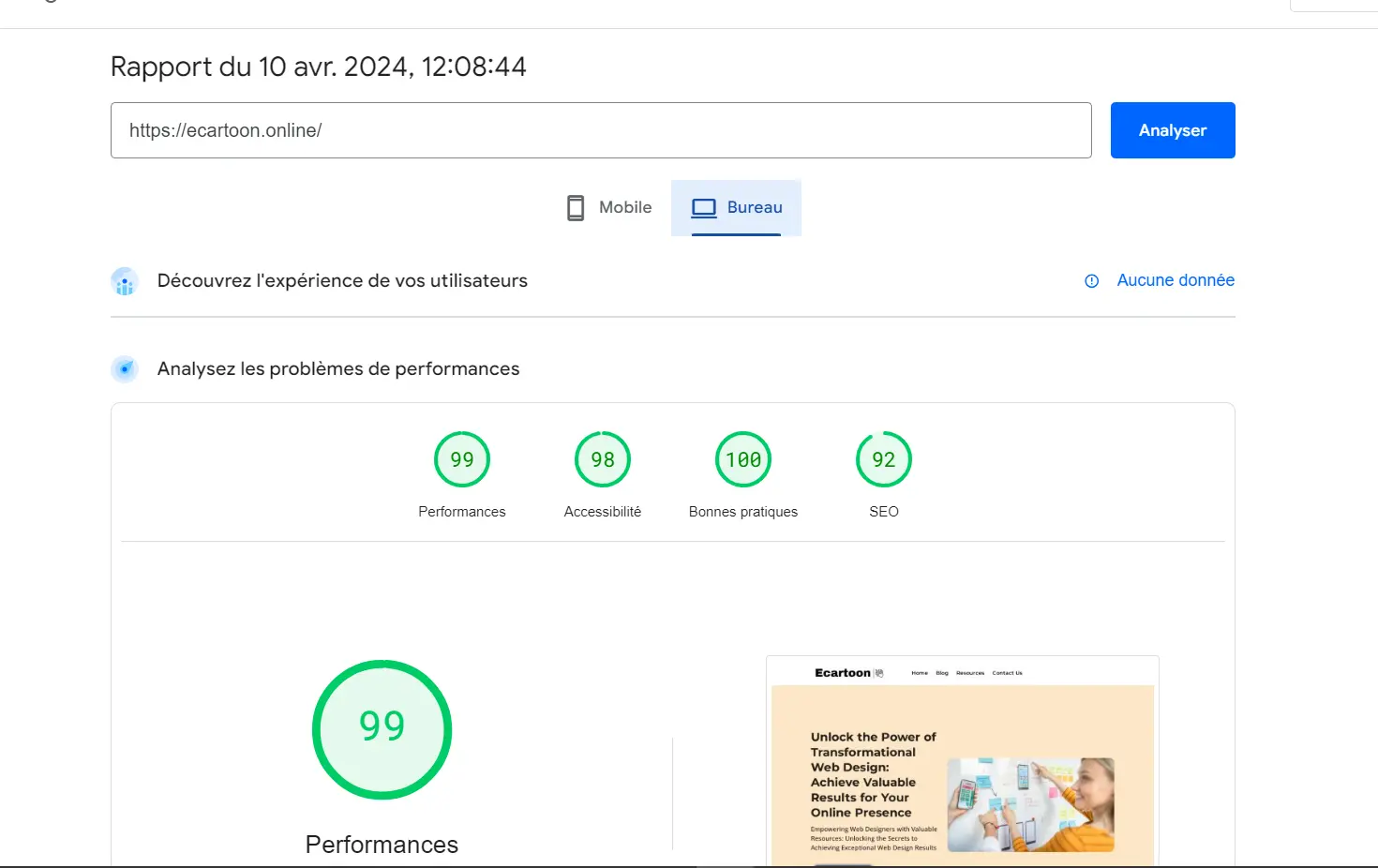
5. SEO-friendly – Use relevant keywords, meta tags, and alt text for images to improve your site’s visibility on search engines. Remember, a well-designed website is an investment that can drive traffic and increase conversions.
As depicted in the image, this is the analysis of my website. You can achieve similar results by implementing the tips in this blog. Should you encounter any additional issues, please feel free to contact us.
Optimizing for Performance and Mobile Devices
Optimizing your web page for performance and mobile devices is more than a trend; it’s necessary in today’s digital landscape. Here’s how you can ensure your website is up to speed:
- Responsive Design:
- Implement flexible grids, images, and media queries to create a seamless experience across all devices.
- Prioritize Mobile-First Design, focusing on navigation and search bars for ease of use on smaller screens.
- Speed Optimization:
- Compress images and minify codes to reduce load times.
- Leverage browser caching and Content Delivery Networks (CDNs) to improve site speed and performance for users worldwide.

- Mobile-Friendly Features:
- Include click-to-call buttons and streamlined contact forms for easy interaction.
- Ensure content is mobile-friendly with scannable content, bullet points, and short paragraphs to enhance readability on small screens.
By focusing on these key areas, you can significantly improve your website’s mobile responsiveness and overall performance, leading to better user experiences and higher conversion rates, For more information on this subject, check out this excellent post Designing for Success: Why Mobile-Friendly Design is the New Standard.
Conclusion
Through the exploration of significant advancements and methodologies in web page design, this article has unfolded the necessity of integrating modern trends to enhance user experience and ensure websites are both visually pleasing and functionally robust. By highlighting user-centric design, the importance of adaptive interfaces, the creative use of visual elements, and the critical necessity of optimizing for performance and mobile devices, we’ve underscored the transformative potential these trends hold for the digital landscape in 2024. The emphasis on personalization, aesthetics, and technological adaptations reflects a future where web design is not only about the aesthetic appeal but also about creating seamless and engaging user experiences.
As we move forward, the implications of these trends on businesses, designers, and developers are profound. Embracing these changes can lead to higher engagement, better conversion rates, and a more substantial online presence. The journey of continuous innovation in web design is a clear indicator that the focus is increasingly on making digital spaces more inclusive, accessible, and tailored to the user’s needs. While the landscape of web design continues to evolve, one thing remains certain: the commitment to creating more interactive, visually stunning, and user-friendly websites will significantly shape the future of digital interactions. It’s a promising horizon for web designers and users alike, encouraging further exploration and experimentation in the vast field of web design.
FAQs
Feel free to let me know if you need further assistance
What is the Glassmorphism Trend in Hero Sections for 2024?
Glassmorphism is an emerging design trend characterized by the use of transparency to create a glass-like effect. This style is gaining popularity and is expected to be a dominant trend in hero sections for web pages in 2024.
What Are the Top Web Design Trends for 2024?
The leading web design trends for 2024 include responsive design, dark mode, and the incorporation of 3D elements. Additionally, experiences using virtual reality (VR) and voice user interfaces are on the rise.
What is the Future Trend in Web Design for 2024?
Generative art powered by Artificial Intelligence (AI) is anticipated to be a significant trend in web design in 2024. This technology will enable the creation of custom graphics tailored to individual user data, offering a more personalized experience.
What Will Be the Next Major Design Feature for Websites in 2024?
In 2024, the focus will shift from geometric to organic shapes in web design. Organic shapes are inspired by nature, featuring asymmetrical and winding forms similar to those found in landscapes, such as hills and the contours of lakes or rivers. This trend moves away from straight lines towards more natural, fluid designs.